Khi nói đến SEO hình ảnh, bạn sẽ nghĩ ngay đến việc tối ưu thẻ ALT?!
Vậy ngoài thẻ ALT ra, thì chúng ta sẽ làm gì tiếp theo?
Tối ưu hình ảnh không chỉ đơn giản là giúp cho bài viết của bạn thêm đẹp mắt, tăng trải nghiệm người dùng, mà còn giúp website của bạn tăng organic traffic đáng kể.
Tại đây, tôi sẽ cùng bạn tìm hiểu cách:
- Làm cho nội dung website của bạn hấp dẫn hơn bằng hình ảnh.
- Cải thiện và giúp trang của bạn tải ảnh nhanh hơn.
- Đưa ảnh của bạn lên top Google Image để nhận thêm lưu lượng truy cập.
Bài hướng dẫn này sẽ giúp bạn dễ dàng thực hiện các bước tối ưu hình ảnh chuẩn SEO từ cơ bản cho đến nâng cao mà không cần phải hiểu biết nhiều về lập trình.
SEO hình ảnh là gì?
SEO hình ảnh có thể hiểu đơn giản là khai báo thông tin của hình ảnh cho các công cụ tìm kiếm để Index.
Các bước tối ưu này là cách đưa hình ảnh xuất hiện trên trang kết quả “tìm kiếm hình ảnh” của Google, Cốc Cốc, Bing…
Google hiện tại gần như độc quyền khi chiếm đến 90% khối lượng tìm kiếm trên website. Vì vậy, bài viết này tôi sẽ cùng bạn SEO hình ảnh lên Google Image để có thử hạng tốt.
Tại sao cần tối ưu hóa hình ảnh cho website?
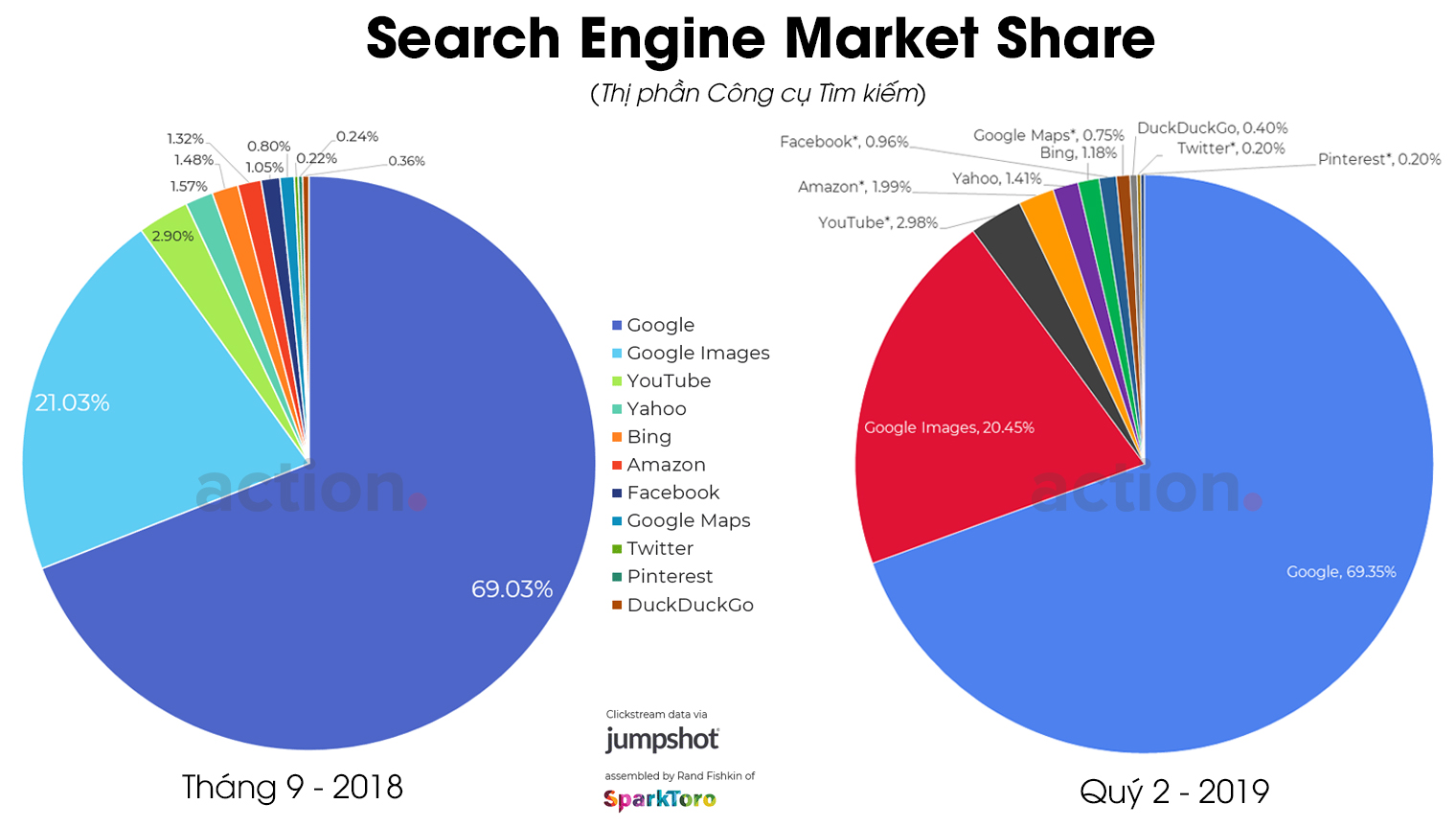
Trong bài phân tích về thị phần công cụ tìm kiếm của Sparktoro cho thấy Google Image chiếm hơn 20% khối lượng tìm kiếm.

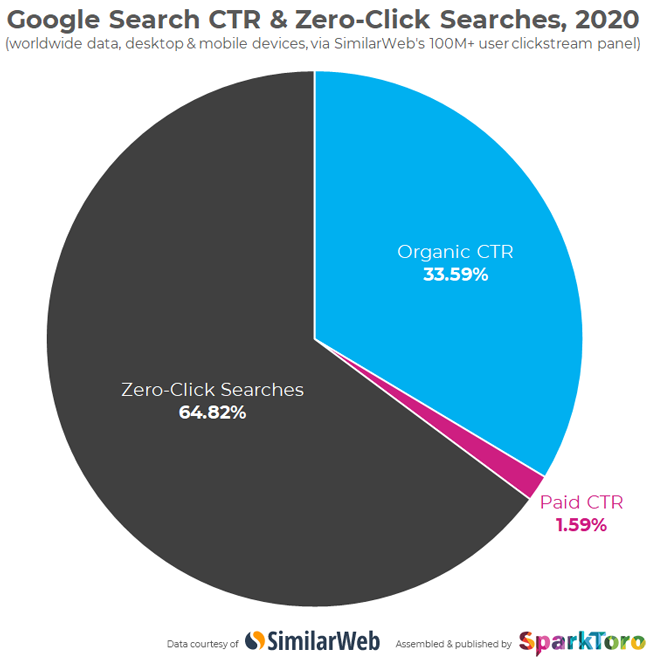
Trong một bài viết khác của SparkToro, dữ liệu thống kê lượt tìm kiếm trên Google năm 2020 của SimilarWeb cho thấy có đến 64% là Zero-Click Search (tìm kiếm không nhấp chuột).

Các dẫn chứng này cho chúng ta biết điều gì?
Các cập nhật của Google Search đã cho ra các kết quả giúp người dùng “thỏa mãn” nhu cầu tìm kiếm mà không cần nhấp chuột vào bất kỳ một website nào khác. Nguyên nhân có thể đến từ Featured Snippet hoặc các dạng khác của Rich Snippet.
Để dễ hiểu hơn, bạn có thể tìm kiếm cụm từ khóa: Lý Hải sinh năm bao nhiêu, gen z là gì, Việt Nam có bao nhiêu tỉnh giáp biển.
Vì vậy, chúng ta nên tận dụng hình ảnh khai thác lượng click và traffic đến từ Google Image.
Tóm lại, SEO Hình Ảnh sẽ giúp website của bạn có thêm lợi ích như
- Nội dung truyền tải thông điệp tốt hơn với hình ảnh minh họa, mô tả chính xác.
- Tăng trải nghiệm người dùng, giữ người dùng ở lại website của bạn lâu hơn.
- Giảm thời gian chờ tải hình ảnh, giúp tăng tốc độ tải trang hơn.
- Website của bạn thân thiện hơn với Google nhằm tăng thứ hạng trên kết quả tìm kiếm.
- Tăng CTR giúp website của bạn nhận được nhiều traffic từ Google Image.
Cách tối ưu hình ảnh cơ bản
Bước 1 – Xác định và chuẩn bị hình ảnh
Khi được hỏi nội dung chất lượng sẽ được trông như thế nào trong cách nhìn của Google, thì John Mueller của Google trả lời rằng:
“Tôi sẽ không lo lắng quá nhiều về việc Google nghĩ gì về nội dung chất lượng. Nhưng thay vào đó, bạn cần phải chứng tỏ rằng bạn thực sự có thứ gì đó độc đáo, hấp dẫn và có chất lượng cao”
John Mueller
Để có trang nội dung độc đáo và chất lượng thì bạn cần cung cấp hình ảnh hấp dẫn và đáp ứng đúng nhu cầu của người đọc. Bạn nên tuân thủ một số quy tắc bên dưới đây.
1.1 Chọn hình ảnh đúng thông điệp
Đảm bảo mỗi hình ảnh đều có mục đích
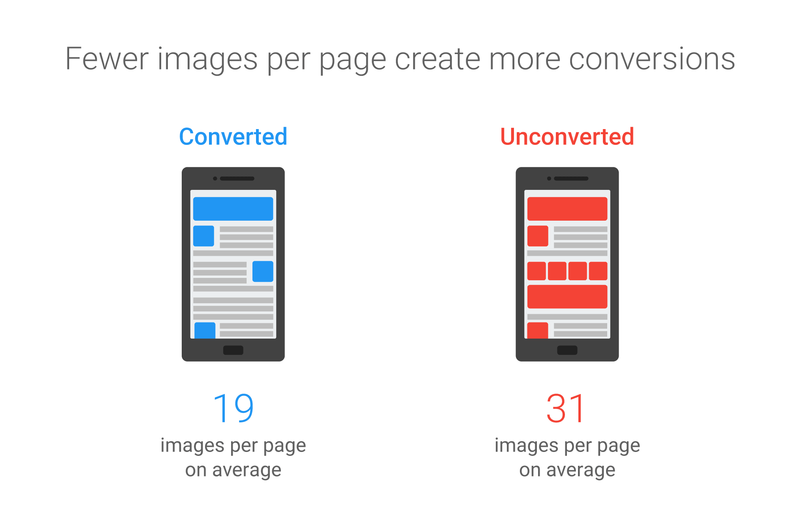
Trên thực tế, quá nhiều hình ảnh sẽ làm chậm trang web của bạn, Google đã có đề cập đến mối liên quan giữa số lượng hình ảnh và tỷ lệ chuyển đổi.

Tốt nhất là bạn nên loại bỏ tất các hình ảnh không thật sự cần thiết trên website của mình. Mỗi hình ảnh đều cần phải có mục đích cụ thể, hoặc ít nhất nó cũng giúp tăng trải nghiệm cho độc giả:
- Minh họa, mô tả chính xác hơn chủ thể.
- Diễn giải, làm rõ thêm chủ đề phức tạp của nội dung.
- Tóm tắt ngắn gọn cho một bài phân tích dài dòng.
Yếu tố hình minh họa tăng tính thẩm mỹ cho bài viết là cần thiết, nhưng hình thể hiện đúng chính xác câu chuyện, vấn đề thì nên ưu tiên hơn.

Luôn sử dụng hình ảnh chất lượng tốt nhất
Ở đây tôi nói tốt nhất không có nghĩa là kích thước phải to nhất, dung lượng lớn nhất.
Hình ảnh “chất lượng cao” bao gồm các yếu tố:
- Đảm bảo sự rõ nét, nhìn đẹp mắt.
- Liên quan mật thiết đến nội dung, ngữ cảnh, đối tượng người xem
- Đúng bối cảnh, niên đại, vị trí địa lý muốn hướng đến
- Đồng bộ, nhất quán về phong cách chung cả trang và cả website.
Tự tạo hình ảnh độc đáo của riêng bạn (nếu có thể)
Trước đây trong bài hướng dẫn SEO On-page, tôi có đề cập đến hiệu quả của việc tự tạo hình ảnh độc đáo của riêng bạn.
Nhưng không nhất thiết bắt buộc bạn phải tự chụp ảnh, tự vẽ, tự thiết kế. Mà điều quan trọng và cần thiết hơn là chọn ảnh đúng mục đích, vì vậy bạn vẫn có thể chọn hình ảnh từ internet miễn sao độc đáo, gây ấn tượng với độc giả.
Bạn nên ưu tiên tải từ các trang thương mại về hình ảnh có bản quyền hoặc trang chia sẻ hình ảnh miễn phí như: Freepik, Shutterstock, Pexels, Adobe Stock…
1.2 Sử dụng đúng định dạng tệp hình ảnh
Sử dụng định dạng hình ảnh thích hợp có thể giúp bạn tránh được nhiều rắc rối, cả về chất lượng hình ảnh và kích thước file.
Có ba loại định dạng ảnh được dùng phổ biến nhất: JPEG, PNG, GIF.
- JPEG (JPG): định dạng nén đã bớt dữ liệu, thường có dung lượng nhỏ; lý tưởng cho những bức ảnh đơn giản.
- PNG: thường có kích thước và dung lượng lớn hơn JPEG; lý tưởng cho các bản vẽ đường, hình ảnh có chứa văn bản… có nền trong suốt.
- GIF: số lượng màu giới hạn; lý tưởng cho hình ảnh động.
Tất cả các định dạng này được gọi chung là Bitmap (Raster Image).
Ngoài ra, còn một loại ảnh khác có dung lượng nhẹ hơn rất nhiều, đó là ảnh Vector với định dạng phổ biến nhất là SVG.
SVG: định dạng này màu sắc không phong phú bằng 3 định dạng trên, nhưng nó có thể mở rộng (không tạo pixel) và thường dùng cho ảnh logo thương hiệu, biểu tượng, hình minh họa đơn giản.
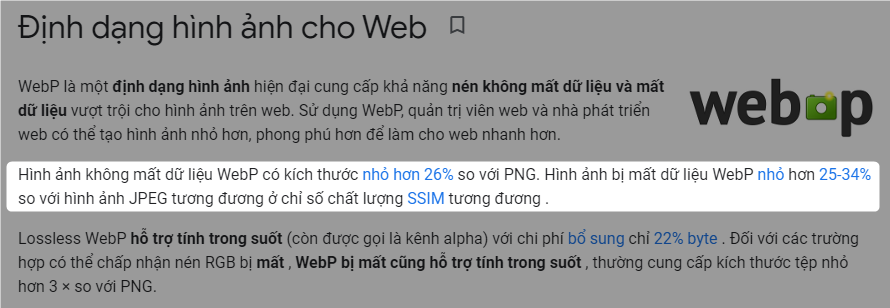
Bên cạnh đó, bạn cũng có thể bắt gặp các định dạng hình ảnh được gọi là “thế hệ mới” như WebP, JPEG2000 và JPEG XR.
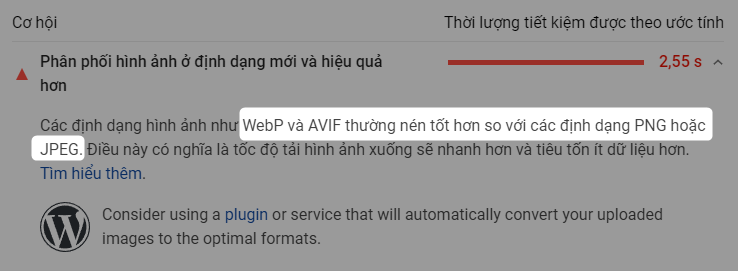
Chúng thậm chí còn được đề xuất sử dụng theo Google PageSpeed Insights:

Các nghiên cứu của Google chỉ ra rằng hình ảnh định dạng WebP giúp tiết kiệm dung lượng tốt hơn JPEG VÀ PNG

Tuy nhiên, WordPress có khá nhiều plugin hỗ trợ website sử dụng nhưng WebP chưa được hỗ trợ 100% trên các trình duyệt và thiết bị khác.
Theo tôi thì có thể cân nhắc sử dụng ở tương lai gần, còn hiện tại thì dễ mắc phải một số phiền phức ngoài ý muốn.
1.3 Thay đổi kích thước hình ảnh
Cách đơn giản nhất là dùng ảnh có kích thước bằng hoặc lớn hơn chiều rộng (ngang) trang của bạn một chút. Nếu trong phạm vi bài đăng trên trang của bạn là 800px thì việc dùng ảnh có rộng 2000px, 4000px là không thật sự cần thiết (ngoại trừ website của bạn chuyên về nhiếp ảnh).
WordPress và các nền tảng thiết kế website hiện tại đã có hỗ trợ Responsive Image (ảnh tương thích nhiều màn hình) giúp tự động điều chỉnh kích thước ảnh phù hợp cho từng thiết bị, đặc biệt là smartphone.
Mặc dù vậy, bạn cũng nên thay đổi kích thước hình ảnh chuẩn trước khi upload / tải lên website. Vì khi tải lên tấm ảnh 2500px với dung lượng 5MB thì thật sự lãng phí tài nguyên website.
Nếu bạn không rành về chỉnh sửa hình ảnh chuyên nghiệp thì cũng đừng quá lo lắng, hiện nay có rất nhiều phầm mềm hỗ trợ rất dễ dùng, hoặc nhanh hơn nữa là là các trang website như Canva, giúp bạn sửa hình ảnh online miễn phí và rất trực quan, bất kỳ ai cũng có thể sử dụng được.
1.4 Giảm dung lượng hình ảnh
Nén hình ảnh giúp loại bỏ dữ liệu không cần thiết nhưng vẫn đảm bảo giữ chất lượng hình ảnh tốt.
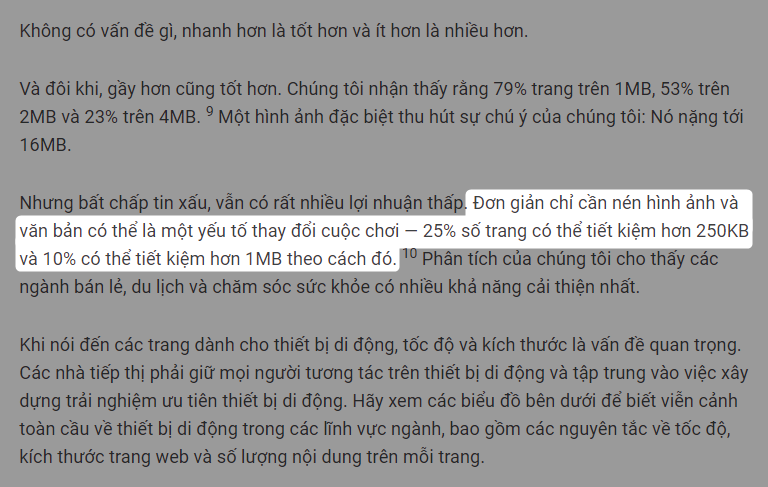
Theo Think With Google, nén là một quá trình thiết yếu để tối ưu hóa hiệu suất và SEO Hình Ảnh:

Có hai loại nén:
- Nén mất dữ liệu là quá trình loại bỏ các bit nhỏ khỏi file JPEG hoặc GIF giúp ảnh của bạn giảm dung lượng đáng kể. Tuy nhiên, sau khi nén xong thì nó không thể đảo ngược lại được. Và rủi ro chính là chất lượng hình ảnh có thể bị giảm sút nghiêm trọng mà không thể nào phục hồi lại được.
- Nén không mất dữ liệu chỉ là quá trình xóa siêu dữ liệu không cần thiết ra khỏi file PNG. Do đó, hình ảnh gần như vẫn còn nguyên vẹn. Và dung lượng ảnh vẫn còn tương đối lớn so với JPEG.
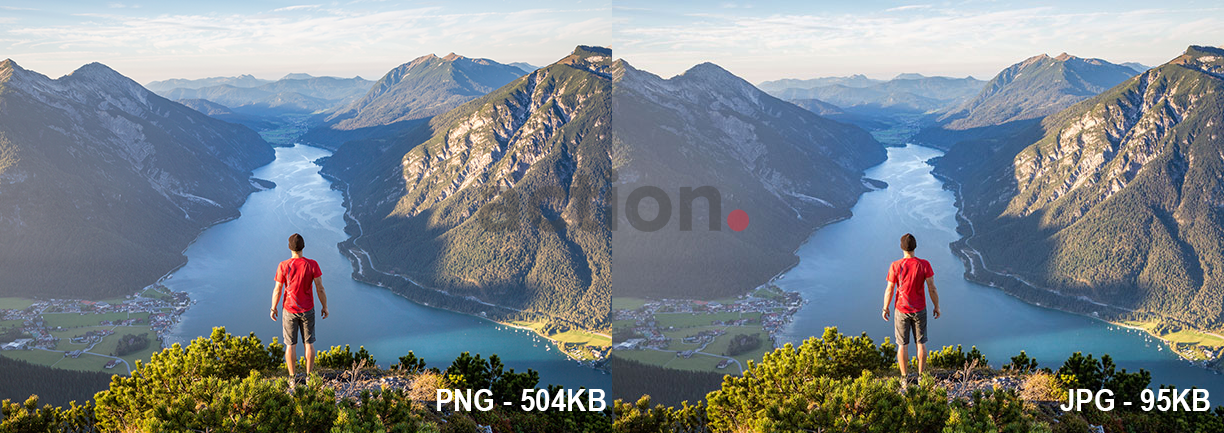
JPEG thường có dung lượng nhỏ hơn PNG. Nên việc đơn giản bạn cần làm là dùng phần mềm chuyển đổi định dạng ảnh từ PNG sang JPEG

Theo khuyến nghị của WordPress, bạn nên tối ưu dung lượng hình ảnh như sau:
- Hình ảnh lớn: 60 KB – 100 KB
- Hình ảnh nhỏ: Dưới 30 KB

Bạn có thể tham khảo một số plugin nén ảnh trên WordPress: Imagify, Smush, EWWW, TinyPNG và ShortPixel.
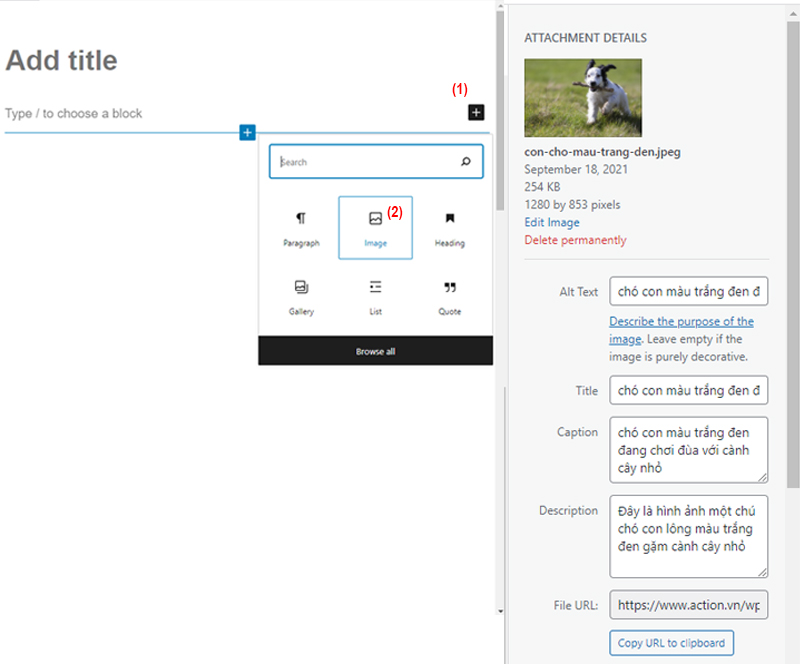
Bước 2 – Đăng tải hình ảnh và tối ưu On-page
Nếu website của bạn được tạo bằng WordPress thì việc tối ưu hình ảnh thật sự là công việc vô cùng đơn giản và nhanh chóng.
Bạn đã chuẩn bị sẵn sàng file ảnh rồi, thì bây giờ bắt đầu tải ảnh lên và tối ưu On-page.

2.1. Đặt tên file và URL hình ảnh
Tên cũng là một yếu tố quan trọng cần chú ý trong SEO
- Tên file mô tả ngắn gọn: ký tự thường, không dấu (kể cả Tiếng Việt), không ký tự đặc biệt, các từ cách nhau bằng dấu gạch nối (–).
- Tên file ảnh có chứa từ khoá: điều này thật sự hữu ích nếu bạn cảm thấy phù hợp và nó không phải là bắt buộc. Vì cố ý nhồi nhét từ khoá sẽ trở nên gượng ép, thậm chí còn phản tác dụng.
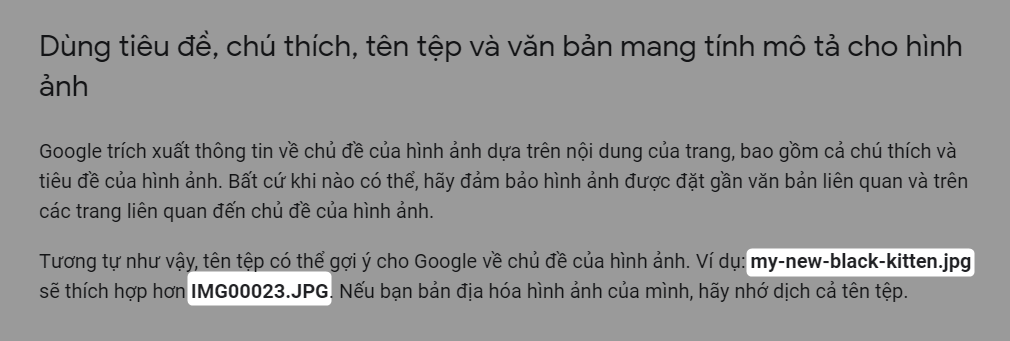
Đây là cách Google hướng dẫn cách đặt tên file phù hợp nhất

Ví dụ: cho-corgi-choi-dua-voi-qua-bong-nho.jpg sẽ tốt hơn image1107.jpg. Và tên file cực tệ nếu là bán-chó-kiểng-giá-rẻ-toàn-quốc.jpg
Giải thích thêm cho ai chưa hiểu URL hình ảnh là gì và lý do tại sao bạn không nên đặt tên file có dấu hoặc ký tự đặc biệt. Khi bạn tải ảnh lên WordPress và server sẽ tự động lấy tên file để điền vào URL (link image – địa chỉ ảnh).
Trong trường hợp người code website không chú ý điểm này thì sẽ dẫn đến lỗi URL kiểu như: https://www.actiondigital.vn/wp-content/uploads/2021/10/bn-ch-king-gi-r-ton-quc.jpg
2.2. Tối ưu thuộc tính Alt text
Văn bản thay thế (Alt text – alternative text) chắc hẳn không còn xa lạ với các bạn làm SEO. Nhưng có một số người tranh luận rằng thuộc tính Alt text liệu có còn hiệu quả và cần thiết trong khi thuật toán Google Image hiện tại đã nhận biết hình ảnh rất thông minh.
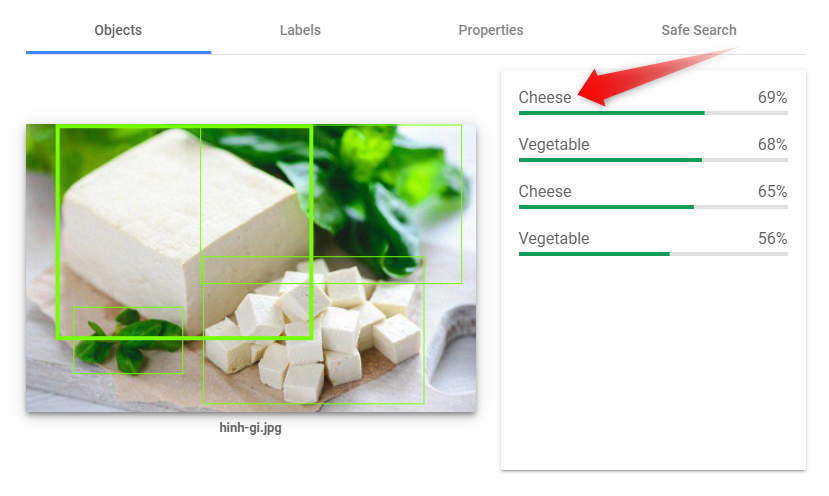
Tôi vừa thử tải hình ảnh lên Cloud Vision của Google (công cụ nhận dạng hình ảnh) để kiểm tra, Google trả kết quả đây là phô mai (cheese). Nhưng thực tế ảnh của tôi là đậu hũ (tofu – đậu phụ).

Đồng ý rằng Google rất thông minh nhưng không phải là hoàn hảo tuyệt đối.
Ông John Mueller từng nói rằng nội dung Alt text có thể giúp Google Image hiểu rõ để đánh giá và xếp hạng cho hình ảnh đó.
Điều này góp phần khẳng định cho bạn thấy rằng tối ưu Alt text là việc làm đúng đắn.
Như tài liệu hướng dẫn SEO của Google, nó là thẻ Alt nằm trong đoạn mã HTML hình ảnh:

Không phải ngẫu nhiên mà từ 2007, ông Matt Cutts đã có hướng dẫn cách đặt Alt Text hiệu quả.
Thêm một thông tin tuyệt vời mà có thể bạn chưa biết, rằng Alt text hỗ trợ cho người khiếm thị có thể nghe “ứng dụng đọc màn hình” và biết được tấm hình trên trang của bạn đã thể hiện điều gì.

Để hiểu rõ thêm, bạn có thể hình dung chức năng của Alt text hình ảnh này giống như là Anchor Text (Link Text) khi bạn muốn dẫn link đến một website khác. Văn bản nằm trong thẻ này đóng vai trò như là từ khoá mục tiêu.
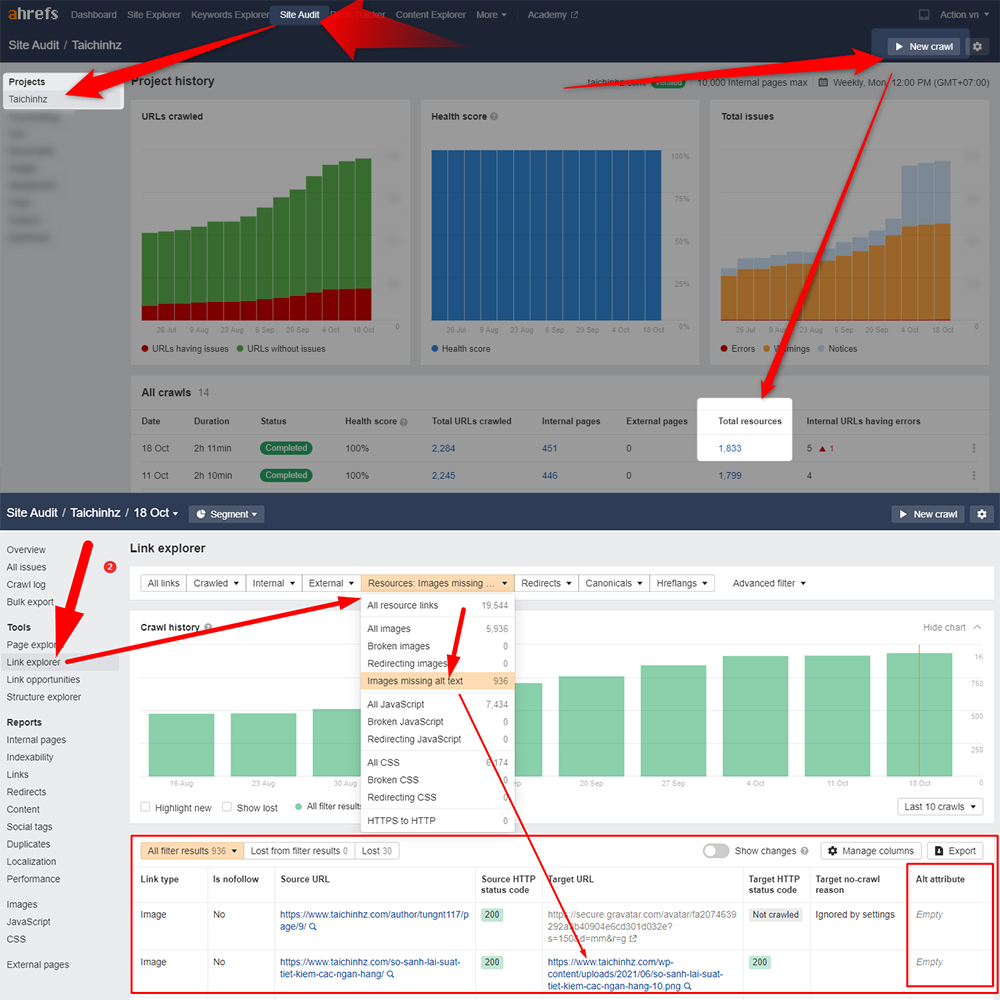
Mẹo nhỏ: sử dụng Ahrefs để tìm hình ảnh đang bị thiếu Alt text trên trang của bạn:
Site Audit > Project > Resources > Images > Image missing alt text

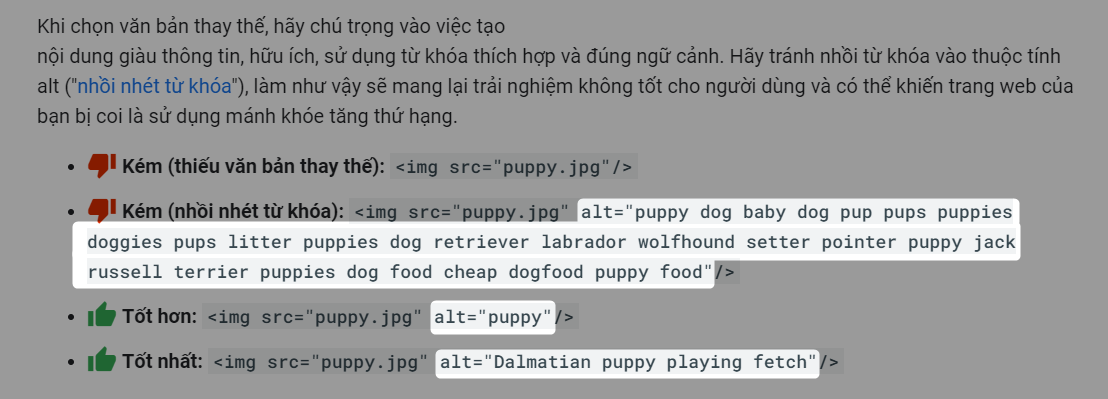
Tóm lại, nội dung văn bản trong Alt text cần phải mô tả chính xác, gần đúng nhất hình ảnh và gói gọn trong 155 ký tự.
2.3. Đặt title hình ảnh
Thẻ title có tác dụng như dòng chỉ dẫn bổ sung, chỉ xuất hiện khi người dùng rê chuột vào ảnh. Hiện nay, đa phần số các website khác không quan tâm và thường tắt tính năng này trong bài.

Theo các chuyên gia SEO thì thẻ này không ảnh hưởng đến kết quả SEO, vì Google không đọc nó. Nhưng trong tài liệu Google Developers thì Google sẽ dựa vào nội dung trang bao gồm cả caption, title ảnh để xác định nhóm chủ đề và đề xuất kết quả liên quan trên Google Image.

Thông thường, tôi copy lại văn bản trong thẻ Alt text để dán vào thẻ Title này luôn.
Dù nó (có thể) không trực tiếp tác động đến Google, nhưng có cũng góp phần tăng trải nghiệm người dùng. Cũng đáng để cân nhắc đấy chứ.
2.4. Thêm Caption cho ảnh
Nội dung trong thẻ Caption sẽ xuất hiện ở ngay bên dưới hình ảnh, mục đích vẫn là chú thích, tóm tắt nội dung tấm ảnh đó.
Đa số người dùng có thói quen “đọc lướt” thì thường sẽ chú ý nhiều đến các đoạn caption này.
Trích dẫn lại nhận định về tầm quan trọng của caption:
“Chú thích dưới hình ảnh được đọc trung bình trên 300% so với nội dung cả bài đăng. Do đó, không sử dụng hoặc sử dụng không đúng cách có nghĩa là bỏ lỡ cơ hội thu hút một lượng lớn độc giả tiềm năng”
Neil Patel

Và cũng tương tự title ảnh, một số trang bỏ qua bước điền caption này hoặc ẩn đi. Riêng tôi thì khuyên bạn nên bổ sung đầy đủ, vì nó cũng là một phần văn bản hiển thị trong bài đăng, góp phần đa dạng từ khoá trong SEO On-page.
Caption cũng cần viết ngắn gọn, xúc tích giống như cách mà bạn đặt cho Title và Alt text vậy.
2.5 Tối ưu Description chính xác
Description (miêu tả) này là để mô tả dài dòng hơn dành cho hình ảnh phức tạp, còn gọi đó là “Long Description”.
Nhưng bạn không nên điền văn bản vào phần này. Vì theo tài liệu về hình ảnh của Google, Description phải là link (liên kết) chứ không phải là văn bản bình thường:
“Nếu hình ảnh trình bày nhiều thông tin hữu ích vượt quá giới hạn 155 ký tự, hãy tóm tắt ngắn gọn trong thẻ alt và cũng kèm thêm thẻ longdesc có liên kết đến mô tả rộng hơn về hình ảnh. Các giá trị trong thẻ longdesc phải là một liên kết, không phải văn bản.”

Ví dụ như Description dẫn link đến trang “Tìm kiếm bằng giọng nói của Google”:
<img src="https://www.actiondigital.vn/wp-content/uploads/2021/05/Voice-search.jpg" longdesc="https://support.google.com/websearch/answer/2940021">Tóm lại, bạn chỉ nên điền link dẫn đến trang nào đó có thể giải nghĩa chi tiết hơn cho hình ảnh. Hoặc bạn có thể bỏ qua nếu không thật sự hiểu rõ về nó. Và tôi cũng bỏ qua phần này, vì gần như Google không nói về tác dụng cũng như khuyến khích sử dụng thuộc tính này trong SEO.
2.6. Tối ưu bố cục hình ảnh
Phần này thì quá đơn giản với bạn rồi đúng không, chúng ta chỉ cần sắp xếp vị trí đặt hình ảnh cho đẹp mắt và phù hợp với nội dung văn bản thôi.
Tôi thấy rất nhiều trang chèn hình ảnh vô tội vạ, cứ thấy đẹp là chèn vào. Tôi khuyên bạn chỉ nên chèn đúng hình khi thật sự cần thiết, hãy loại bỏ hết các hình ảnh “lạc đề”.

Bạn cần đảm bảo rằng hình ảnh phải được chèn vào đúng ngữ cảnh, tiêu đề liên quan để tăng hiệu quả tối ưu giúp Google dễ dàng xác định chủ đề hình ảnh.
Bài đăng khoảng dưới 1.500 từ thì tôi cũng chỉ dùng 3-4 hình ảnh thôi.
12 mẹo tối ưu hình ảnh nâng cao
1. Tìm từ khóa cho hình ảnh
Có thể bạn đang tự hỏi:
- Tìm từ khoá cho hình ảnh ở đâu?
- Có cần phải tìm hết các từ khoá cho từng hình ảnh riêng lẻ?
Đơn giản, hãy cùng tôi tham khảo và tìm giải pháp phù hợp nhất cho trang của bạn.
Công cụ tìm từ khoá cho SEO hình ảnh
Như mọi khi, tôi sẽ hướng dẫn sử dụng Ahrefs để giúp bạn nghiên cứu từ khóa hiệu quả nhất. Tuy nhiên, với loại từ khóa dành cho SEO Image thì tôi sẽ gợi ý cho bạn 2 công cụ đơn giản hơn, vẫn đảm bảo hiệu quả cao và miễn phí.
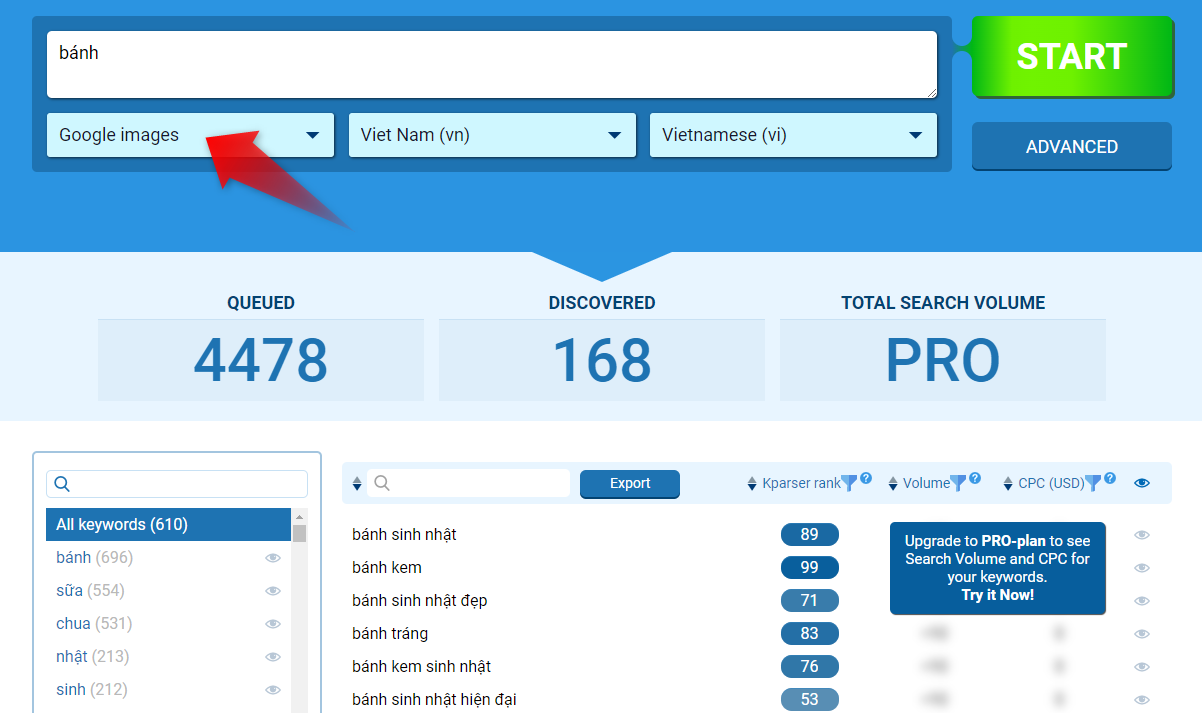
Nghiên cứu keyword với Kparser
Trong khi các công cụ khác tập trung chủ yếu vào trang tìm kiếm Google, Youtube, Facebook… thì Kparser có thêm phần nghiên cứu keyword cho Google Images.

Bạn hãy bắt đầu tìm kiếm bằng từ khoá chính của chủ đề trang và tiếp tục khám phá với các cụm từ khoá phụ dài hơn.
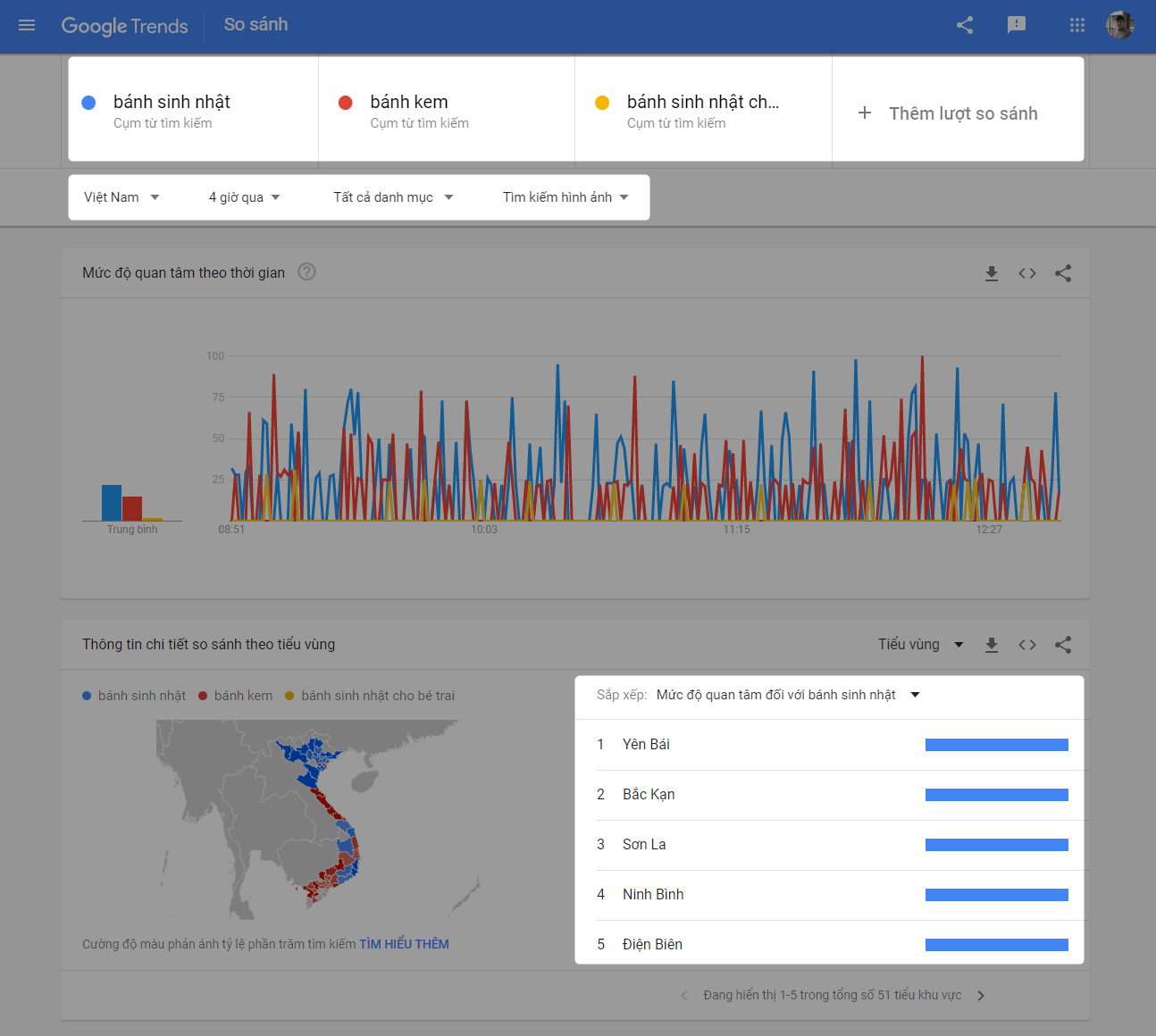
Nghiên cứu từ khóa với Google Trends
Từ các từ khoá gợi ý theo chủ đề mà bạn đã tìm kiếm được bằng Kparser, bạn có thể tiếp tục dùng Google Trends (xu hướng) để khám phá, so sánh và đánh giá các từ khóa đang được tìm kiếm nhiều nhất theo khu vực và “theo thời gian thực”.
Còn gì thiết thực và hấp dẫn hơn việc bắt trend kịp thời đúng không nào?!

Xác định số lượng từ khoá phù hợp
Bạn không nên chọn quá nhiều từ khoá khác nhau và dành cực kỳ nhiều thời gian để tối ưu cho từng tấm ảnh riêng lẻ.
Tôi khuyên bạn nên chọn khoảng 3-5 từ khóa có search volume (khối lượng tìm kiếm) cao và thực sự liên quan chặt chẽ đến nội dung của bạn.
2. Tối ưu Responsive Images
Responsive Images giúp hình ảnh trên trang của bạn có thể thay đổi nhanh kích thước để phù hợp cho nhiều loại màn hình thiết bị khác nhau như: máy tính bàn, laptop, máy tính bảng, điện thoại di động.

Nói theo cách dễ hiểu hơn, từ hình ảnh gốc bạn đăng tải lên website, nó sẽ tự động xuất ra thêm các phiên bản kích thước khác nhau và tự động chọn để hiển thị trên thiết bị sao cho phù hợp.
Ví dụ:
<img src = ”banh-kem.jpg” srcset = ”banh-kem-small.jpg 200w,banh-kem-medium.jpg 400w, banh-kem-large.jpg 600w”>Đừng lo lắng nếu bạn không phải lập trình viên, vì từ WordPress 4.4 đã có thể tự động hỗ trợ phần này giúp bạn.
Việc của bạn chỉ là tải lên hình ảnh có chất lượng tốt nhất và tối ưu nhất thôi.
3. Tạo Sitemap cho hình ảnh
Sitemap giúp Googlebot dò tìm tất cả ngõ ngách trên website của bạn để index.
Nếu bạn đang dùng WordPress có cài plugin Yoast SEO thì hình ảnh sẽ được tự động thêm vào sitemap.
Tuy nhiên, Yoast chỉ có các thẻ bắt buộc như <image:image> và <image:loc>, Yoast sẽ không thêm những caption mà bạn điền ảnh khi tải lên. Điều này có nghĩa là bạn cần phải thêm thủ công nếu cần thiết.
Bạn cần trao đổi với lập trình viên hoặc bạn biết code thì có thể tham khảo sitemap minh họa này:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
<image:caption>A funny picture of a cat eating cabbage</image:caption>
<image:geo_location>Lyon, France</image:geo_location>
<image:title>Cat vs Cabbage</image:title>
<image:license>http://example.com/image-license</image:license>
</image:image>
</url>
</urlset>
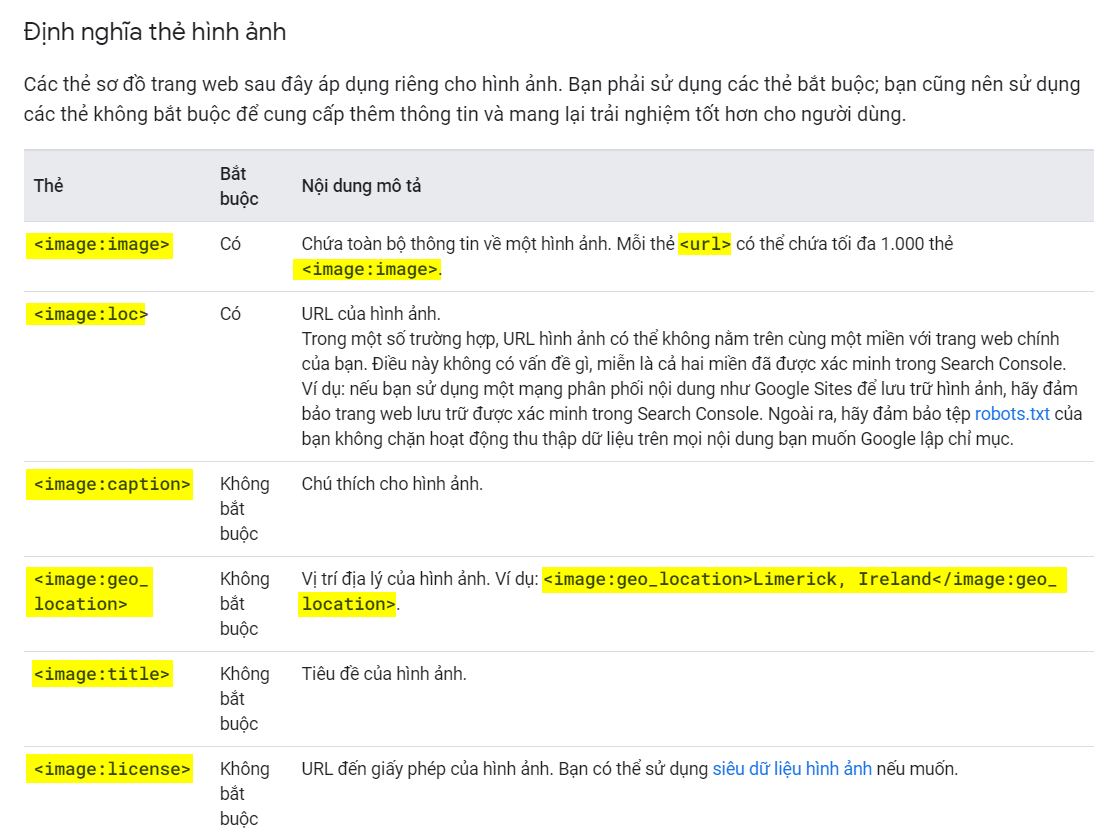
Đây là định nghĩa của những thẻ mà bạn có thể dùng trong sitemap hình ảnh:

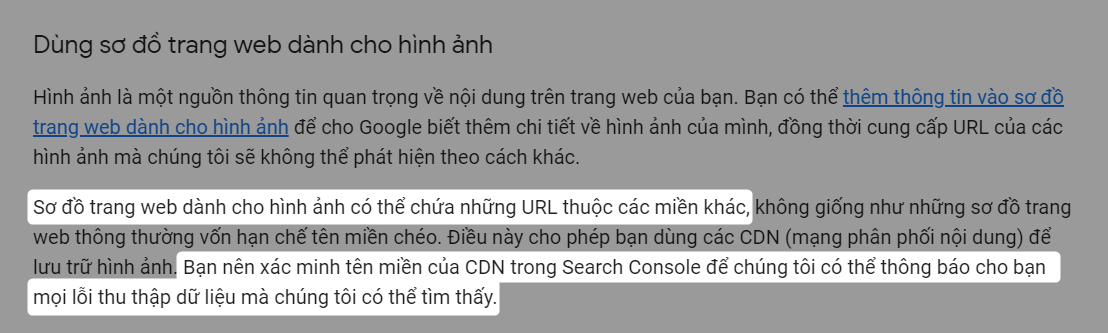
Google nói rằng sitemap của bạn có thể chứa URL dẫn đến domain khác. Điều này cho phép bạn dùng các CDN để lưu trữ hình ảnh, nhưng bạn cần xác minh domain CDN đó với Search Console. (phần cuối bài tôi có chia sẻ việc sử dụng CDN)

4. Tận dụng Browser Cache để tải nhanh hơn
Browser Cache là nơi lưu các hình ảnh (và một số file khác). Đây là bộ nhớ tạm trên trình duyệt (Safari, Chrome, Firefox…) của người dùng, nó giúp tải trang nhanh hơn khi họ truy cập website của bạn từ lần thứ 2 trở đi.
Khi người dùng truy cập lần đầu tiên, trình duyệt của họ đã tải và lưu tất cả hình ảnh vào bộ nhớ Cache. Nên lần sau họ quay lại thì sẽ không yêu cầu tải lại số hình ảnh đó nữa.
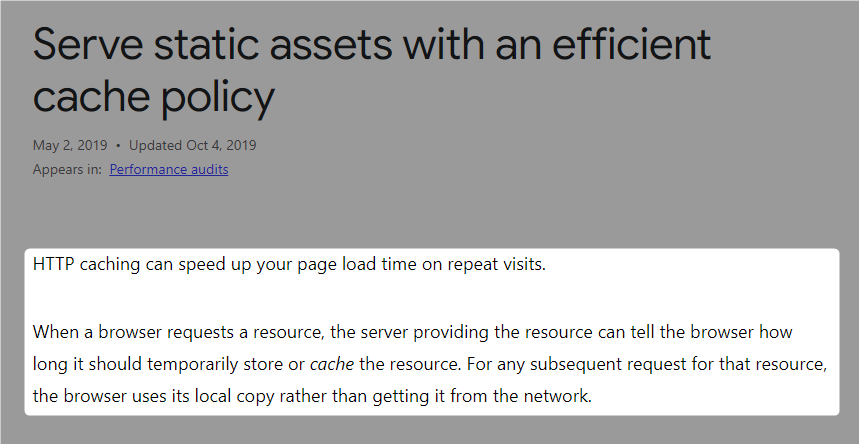
Google có nói về Browser Cache (tạm dịch):
“Bộ nhớ đệm HTTP có thể tăng tốc thời gian tải trang của bạn khi có lượt truy cập lặp lại.
Khi trình duyệt yêu cầu tài nguyên, máy chủ cung cấp tài nguyên có thể cho trình duyệt biết thời gian tạm thời lưu trữ hoặc lưu trữ tài nguyên trong bộ nhớ cache . Đối với bất kỳ yêu cầu nào tiếp theo cho tài nguyên đó, trình duyệt sử dụng bản sao cục bộ của nó thay vì lấy nó từ mạng”

Vậy làm sao để kích hoạt được Browser Cache trên trình duyệt của người dùng?
Với WordPress thì nó quá đơn giản, bạn chỉ cần cài đặt 1 trong các plugin W3 Total Cache, WP Rocket, WP Super Cache.
Nếu website của bạn không phải WordPress thì cần phải thêm thủ công đoạn code này vào file .htaccess.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
Bạn có thể thay đổi “1 year” thành các giá trị thời gian muốn lưu cache khác như 1 month, 1 week, 1 day, 1 hour.
Code này có thể hoạt động tốt trên hầu hết các website vì các plugin gợi ý bên trên cũng hoạt động dự theo code này.
5. Cách sử dụng SVG để tăng tốc website
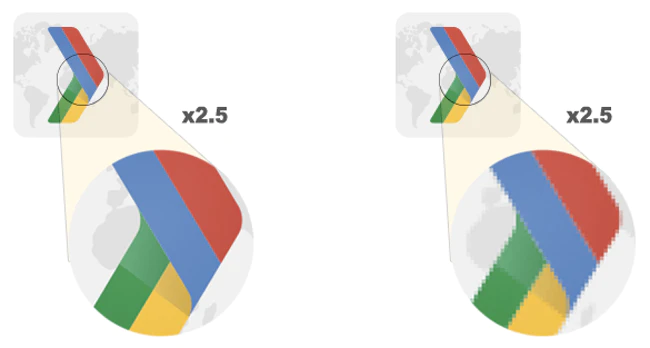
Như đã nói ở đầu bài, SVG là một một định dạng đồ họa vector có thể mở rộng nhằm mục đích chuyển hình ảnh vector lên trên website.
SVG là loại định dạng hình ảnh được sử dụng ít nhất. Tuy nhiên, đây lại được đánh giá là “vũ khí bí mật” trong SEO Hình Ảnh.

Mặc dù SVG có ít màu sắc và không phù hợp với các loại hình ảnh phức tạp, nhưng nó đặc biệt phù hợp khi dùng làm biểu tượng, logo và có thể thu nhỏ, phóng to dễ dàng mà vẫn đảm bảo dung lượng thấp hơn rất nhiều so với định dạng khác.
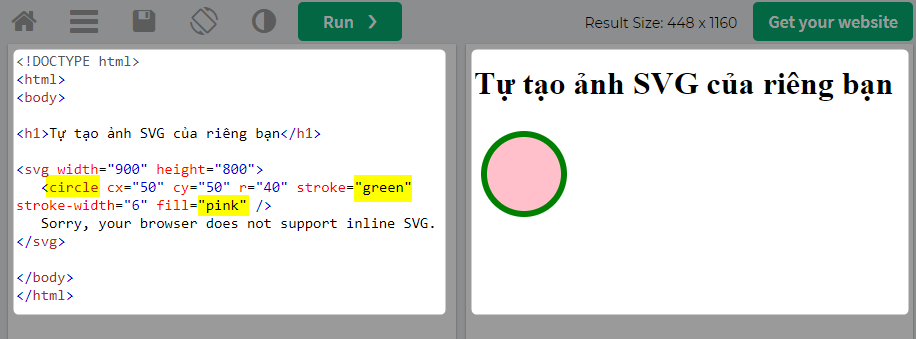
Nếu bạn biết sử dụng các phần mềm thiết kế tương tự như Adobe Illustrator thì bạn có xuất hình với định dạng .svg, nếu bạn hiểu rõ về lập trình thì hãy thử làm theo hướng dẫn tạo SVG của W3schools.

6. Sử dụng Lazy-loaded
Kỹ thuật Lazy-loaded này không phải lập trình viên nào cũng biết.
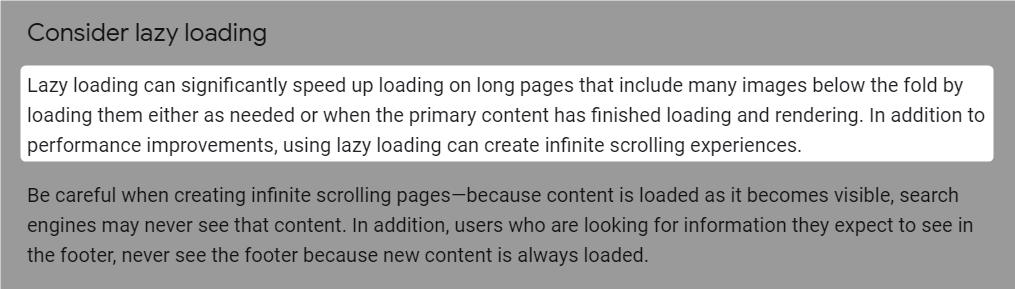
Google nói Lazy-loaded có thể giúp tăng tốc độ tải tải trên trình duyệt đối với trang có nội dung dài và nhiều hình ảnh. Ngoài ra, Lazy-loaded còn mang đến trải nghiệm “cuộn vô tận”.

Để dễ hiểu hơn, bạn có xem trang newsfeed của Facebook như là một ví dụ. Bạn lướt (cuộn) cuộn đến đâu thì hình ảnh mới bắt đầu được tải mới đến đó.
Việc “tải chậm” như vậy giúp bạn có thể xem nhanh các hình hiện tại trên màn hình mà không cần phải chờ trình duyệt tải hết toàn bộ hình ảnh dài vô tận bên dưới.
Bạn nên cẩn trọng khi sử Lazy-loading, nếu trang của bạn có nội dung dài vô tận thì người dùng sẽ rất khó nhìn thấy Footer
Trước đây đã có rất nhiều cuộc tranh luận về việc liệu hình ảnh được tải chậm ảnh hưởng tốt hay xấu đến SEO. Họ cũng đã trả lời rằng Google không thể thấy được hết nội dung trên thiết bị di động có Lazy Loading.
Tuy nhiên, Google đã có giải thích và hướng dẫn sử dụng Lazy-loaded đúng cách:
Plugin Lazy Load vẫn là lựa chọn đơn giản cho WordPress của bạn mà không cần sự can thiệp của lập trình viên.
7. Tối ưu Schema Markup
Schema Markup là một đoạn code chứa dữ liệu có cấu trúc (structured data) giúp khai báo thông tin chi tiết cho Google hiểu rõ chính xác ngữ cảnh và nội dung hình ảnh của bạn.
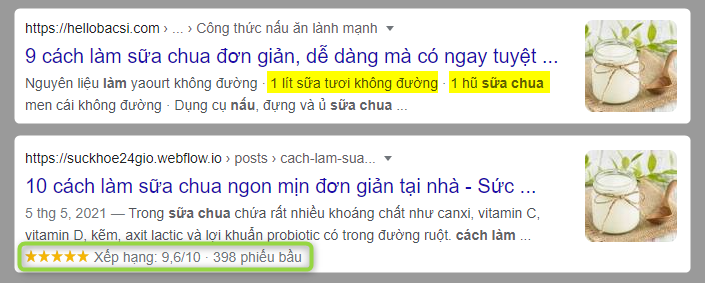
Nói dễ hiểu hơn, Schema Markup giúp trang của bạn xuất hiện nổi bật trên kết quả tìm kiếm google với nhiều thông tin dữ liệu (siêu dữ liệu) hơn so với trang khác

Nhưng đây là Google Search mà, đâu phải Google Image?
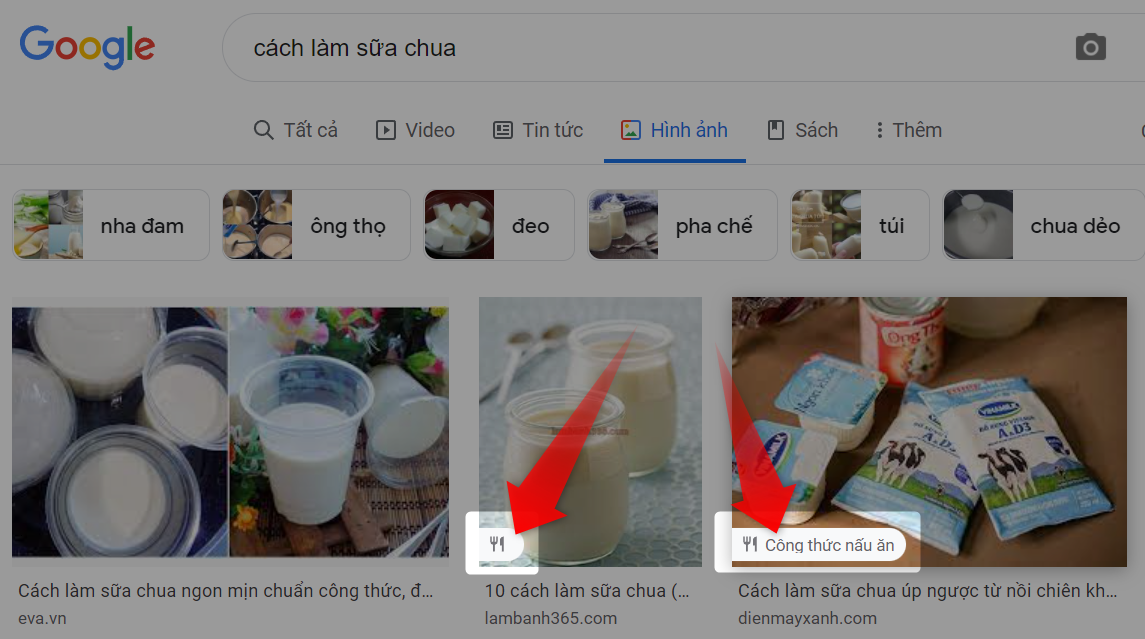
Đối với trang Google Image, Schema Markup có thể giúp hình ảnh của bạn có thêm “huy hiệu” ở góc trái dưới.
Google nói về huy hiệu hình ảnh:
“Nếu bạn có hình ảnh trên trang web của mình, bạn có thể giúp người dùng xác định loại nội dung được liên kết với hình ảnh bằng cách sử dụng dữ liệu có cấu trúc thích hợp trên các trang của bạn. Điều này giúp người dùng nhanh chóng tìm thấy nội dung có liên quan và gửi lưu lượng truy cập được nhắm mục tiêu tốt hơn đến trang web của bạn.”

Hiện tại, Google hỗ trợ bốn loại huy hiệu: sản phẩm, công thức nấu ăn, video và GIF.
Để đảm bảo rằng hình ảnh của bạn có đầy đủ huy hiệu trên Google Image, bạn cần phải đánh dấu đúng theo lược đồ này nhé:
- Thêm huy hiệu công thức.
- Thêm huy hiệu sản phẩm.
- Thêm huy hiệu video.
- Riêng ảnh GIF không cần đánh dấu vì Google có thể tự nhận biết.
8. Tối ưu Featured Snippet giúp tăng CTR
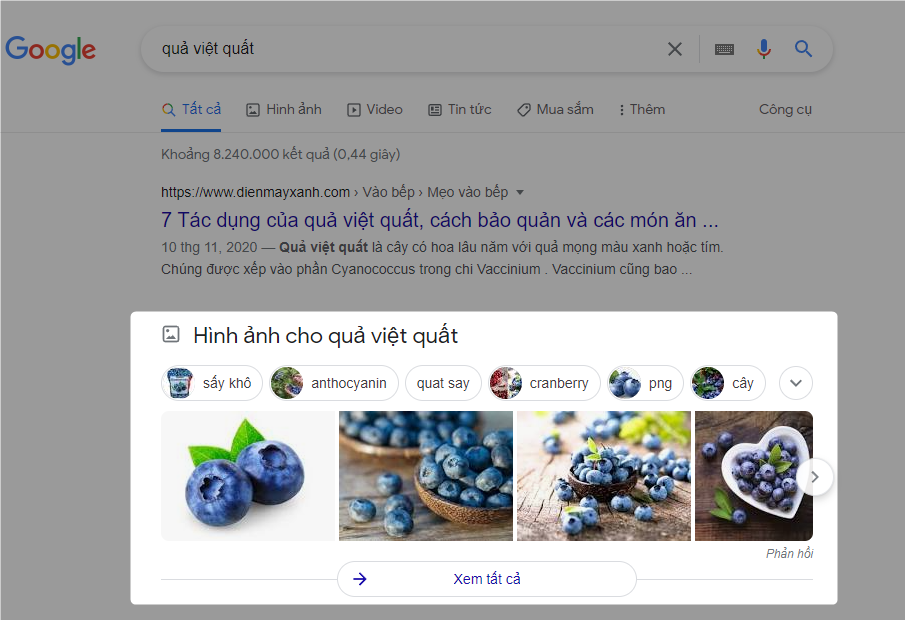
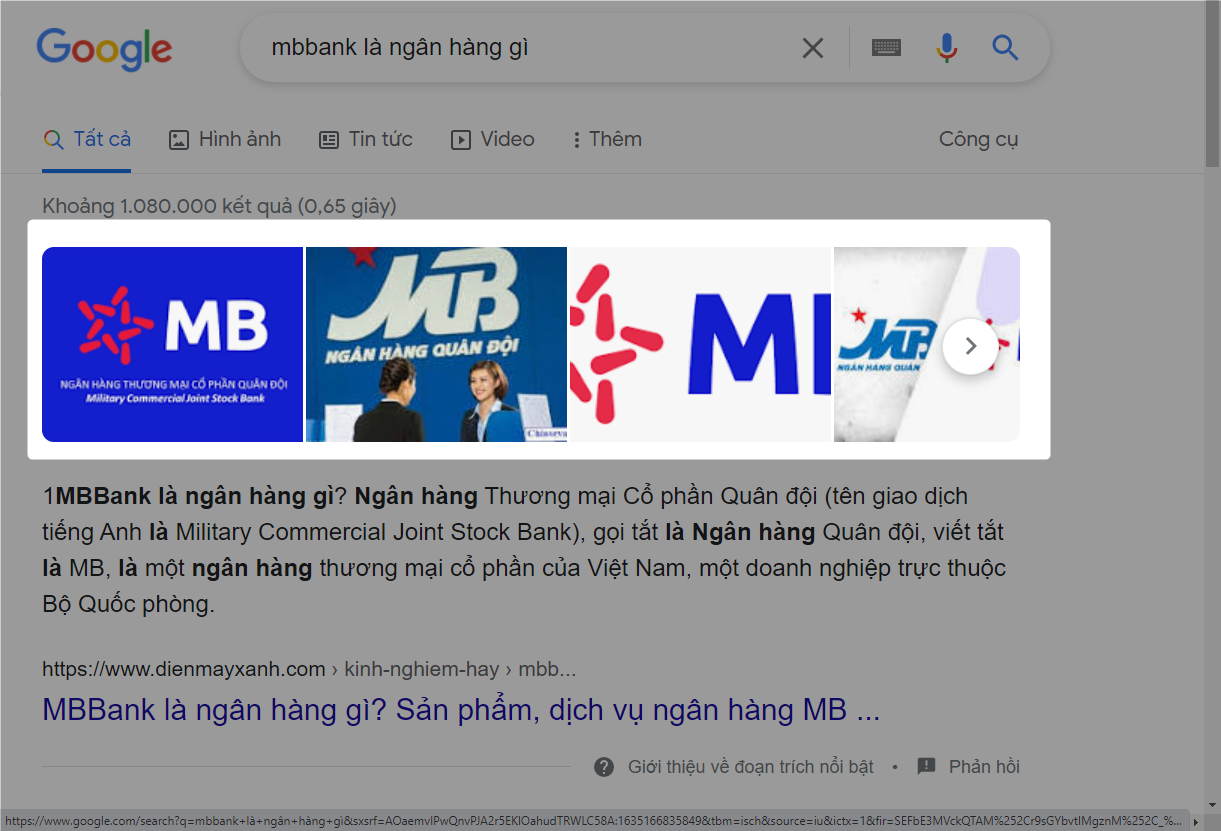
Google Image không phải là nơi duy nhất có thể xuất hiện hình ảnh của bạn, đối với các nhu cầu tìm kiếm có liên quan đến hình ảnh thì trang Google Search vẫn có thể đề xuất hình ảnh của bạn lên phần gợi ý.

Hình ảnh của bạn còn được xuất hiện trong Featured Snippet, thậm chí nó còn được nằm cạnh nội dung văn bản được trích xuất từ trang của một website khác.

Vậy bây giờ cần làm gì?
Theo nghiên cứu của AJ Ghergich và SEMrush, hình ảnh trung bình được hiển thị trong các đoạn trích nổi bật hiển thị ở 197x159px. Từ đó suy ra tỉ lệ cho hình ảnh có kích thước gốc trong khoảng 1200x960px.
Tuy nhiên, tôi thấy bạn có thể tham khảo và sửa kích thước ảnh ở mức tương đối, không bắt buộc phải đúng chính xác từng pixel như gợi ý.
Bước cuối cùng là bạn hãy đặt hình ảnh mục tiêu đó lên gần đầu trang nhất có thể. Điều này nhằm gợi ý cho Google biết rằng hình ảnh này quan trọng.
9. Tối ưu hiển thị trên mạng xã hội
Đã có rất nhiều chuyên gia SEO tranh cãi về việc các social có tác động đến thứ hạng SEO hay không?
Theo chia sẻ của Matt Cutts, các “tín hiệu” từ social như Facebook, Instagram, Linkedin… gần như không có tác động gì đến việc thay đổi thứ hạng trên Google.
Tuy nhiên, khi nội dung và hình ảnh của website bạn được chia sẻ trên các trang social đó cũng góp phần tăng nhận diện thương hiệu và thu hút thêm traffic.
Đó là lý do tại sao tôi khuyên bạn nên thêm plugin Image Sharer của Sumo giúp người dùng dễ dàng chia sẻ nhanh hình ảnh của bạn lên các nền tảng mạng xã hội phổ biến khác.

Khi các hình ảnh này được chia sẻ lên social thì đồng thời nó cũng đã được kèm sẵn liên kết dẫn về trang của bạn.
Ngoài ra, bạn bạn có thể tăng CTR bằng cách tối ưu hình thu nhỏ khi chia sẻ link trang lên các nền tảng mạng xã hội. Bạn có thể tự cài đặt Open Graph Meta Tags cực kỳ đơn giản mà không cần biết lập trình.
10. Sử dụng EXIF Data
EXIF (Exchangeable image file format) nghĩa là định dạng tệp hình ảnh có thể trao đổi. EXIF data là dữ liệu thông tin bên trong file hình ảnh thường có sẵn khi chụp bằng máy chụp kỹ thuật số như: kích thước, vị trí, ngày giờ chụp, thông số camera chụp…
Trên thực tế thì có hàng trăm loại dữ liệu EXIF khác nhau và các chuyên gia SEO cho rằng hầu hết đều không có tác dụng đến SEO.
Tuy nhiên, Google đã tuyên bố EXIF data có thể là một yếu tố tác động đến xếp hạng trên Google Image. Và bạn có thể kiểm tra hoặc xóa EXIF data của hình ảnh bằng công cụ Verexif miễn phí (được Google gợi ý).
Theo tôi thì bạn nên giữ nguyên vẹn EXIF data của hình ảnh, vì nếu bạn xóa hết nó thì cũng chỉ giúp hình ảnh giảm được chút ít dung lượng không đáng kể.
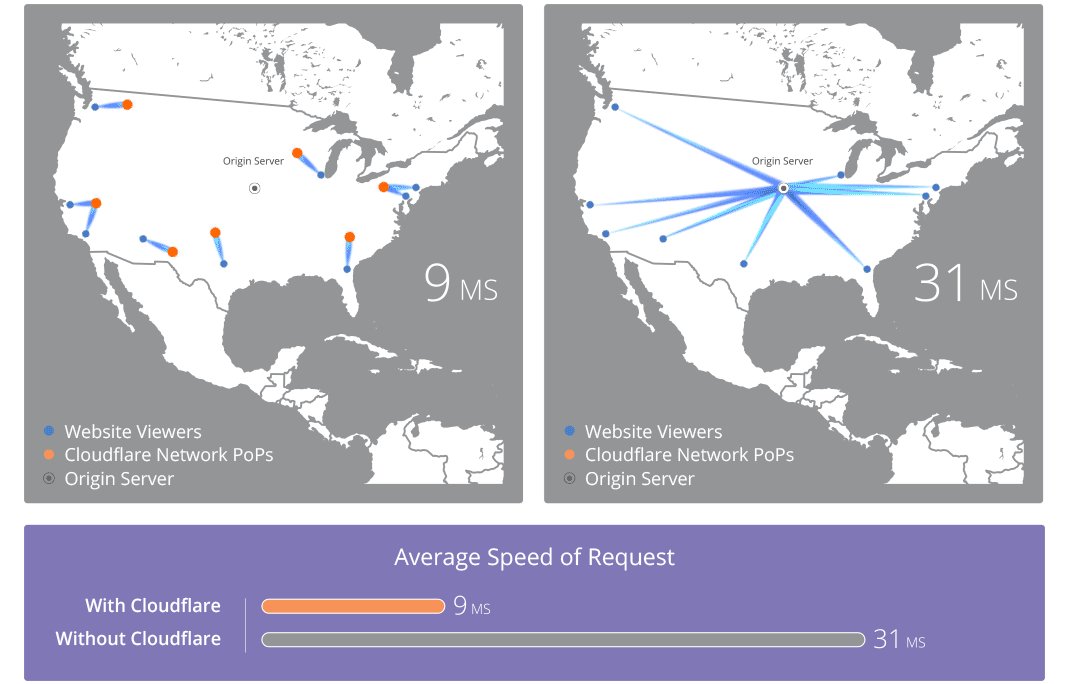
11. Sử dụng CDN giúp tải hình ảnh nhanh hơn
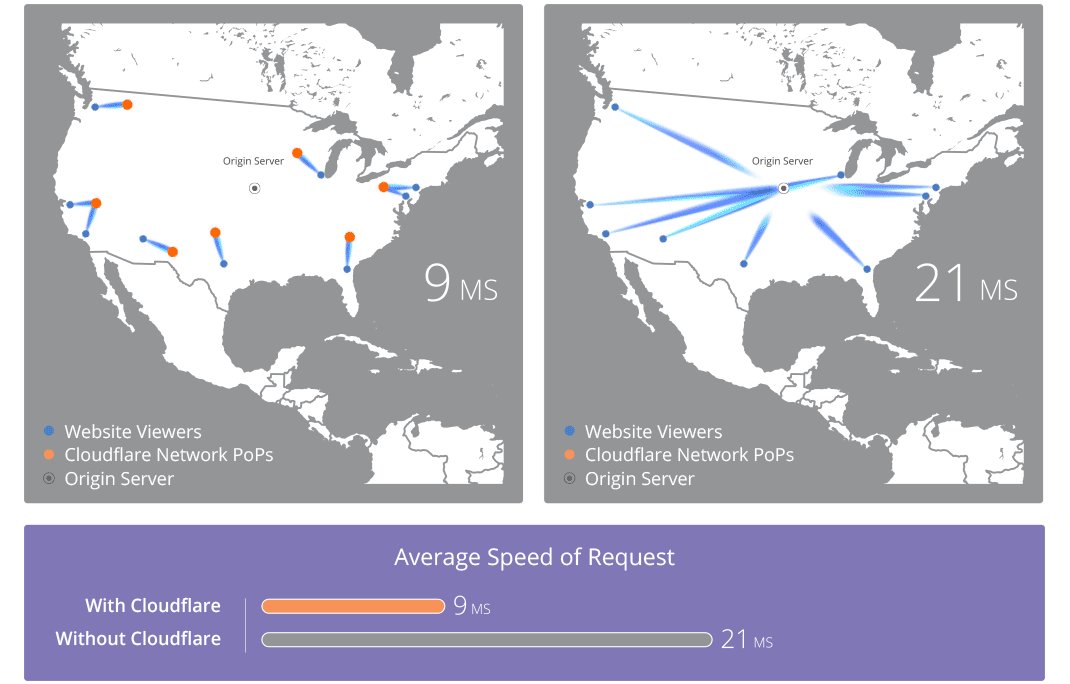
Hầu hết các website đều lưu trữ toàn bộ file (bao gồm hình ảnh) trên cùng một server duy nhất ở cùng vị trí địa lý.
Nếu server website của đặt ở Việt Nam, một người ở Việt Nam truy cập thì sẽ tải rất nhanh. Nhưng nếu 1 người dùng ở nước Mỹ truy cập, thì rõ ràng là dữ liệu sẽ phải đi rất xa và mất thời gian chờ đợi rất lâu. Đặc biệt là những lúc bị “cá mập cắn cáp quang”.
CDN (Content Delivery Network) giải quyết vấn đề này bằng cách lưu các file dữ liệu, hình ảnh trên website của bạn vào hệ thống nhiều server khác nhau trên toàn thế giới.
Lúc này, một người nào đó truy cập vào website của bạn, hình ảnh sẽ được tải xuống từ server ở gần họ nhất.
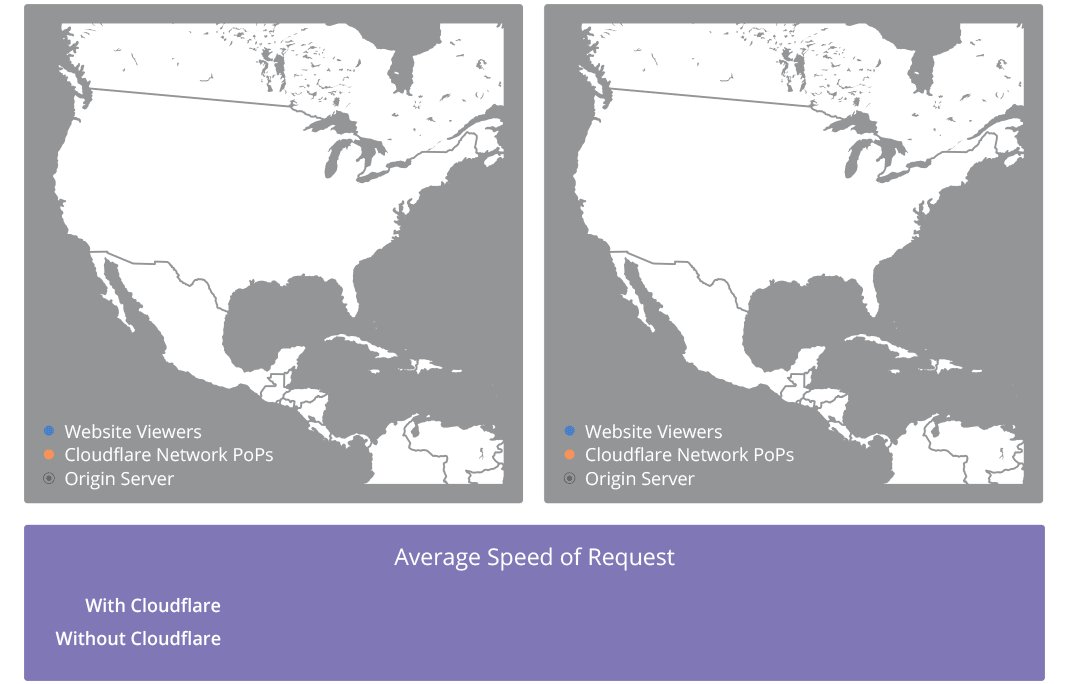
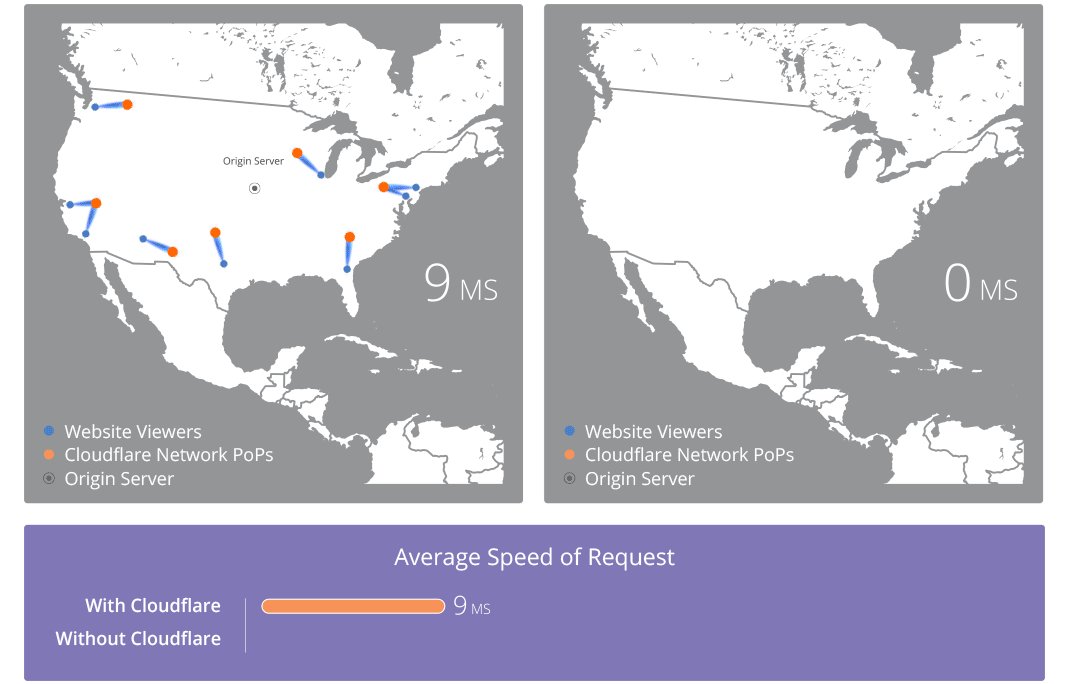
Dưới đây là một GIF của CloudFlare giúp mô tả rõ quá trình này cho bạn dễ hiểu hơn:

Bạn có thể tham khảo một số nhà cung cấp CDN tốt nhất tại đây:
- Cloudflare (có gói miễn phí)
- KeyCDN
- Amazon CloudFront (có gói miễn phí)
- Google Cloud CDN (dùng thử miễn phí)
- Cloudinary (có gói miễn phí)
- Imgix (dùng thử miễn phí)
Nếu bạn đang sử dụng WordPress thì lại quá đơn giản. Bạn chỉ việc đăng ký CDN làm theo hướng dẫn, sau đó sử dụng plugin như W3 Total Cache , CDN Enabler hoặc WP Rocket để kích hoạt CDN trên trang web của bạn.
Tuy nhiên, cần lưu ý rằng CDN của bạn sẽ có URL kiểu như cdn.abcxyz.com. Điều này sẽ dẫn đến bất cập như:
- Hình ảnh của bạn được lưu trữ URL dẫn về domain của CDN. Nếu có ai đó đang xem trang của bạn và nhấn nút chia sẻ hình với dạng “nhúng link” sang nền tảng khác (ví dụ Facebook), rồi khi nhấp chuột vào hình trên facebook đó thì rõ ràng là link đó không còn dẫn về trang của bạn nữa.
- Search console cho phép bạn khai báo domain của CDN khi liên kết với website của bạn. Nhưng nếu một ngày nào đó bạn hủy dịch vụ CDN đó thì sao. Bạn sẽ phải phải đổi lại URL cho tất cả hình ảnh trên website?
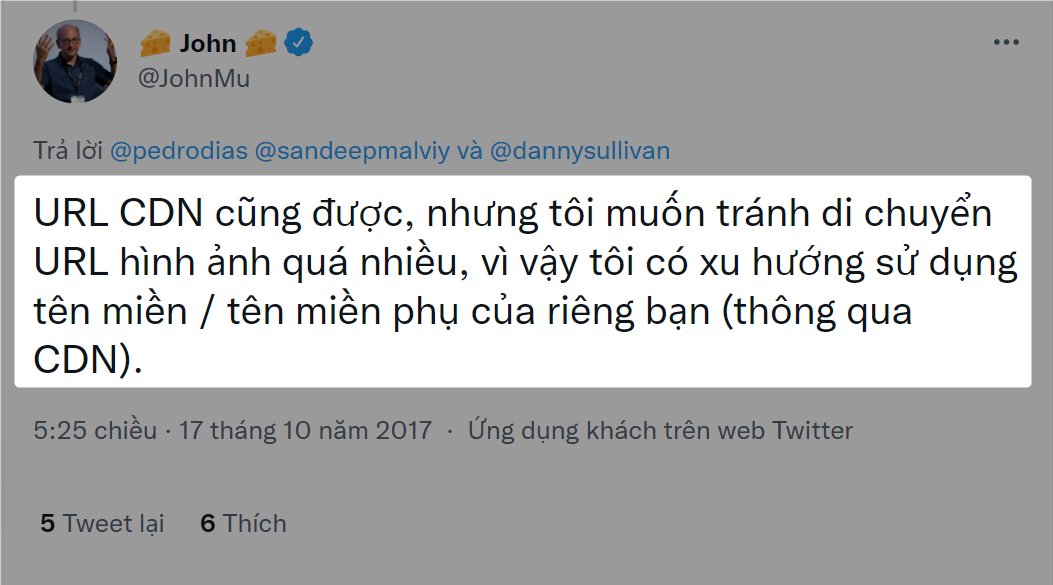
Đây là lời khuyên của John Mueller khi nói đến CDN:

Vì lý do đó, tôi khuyên bạn nên thiết lập bản ghi CNAME. Hãy coi đây là một bí danh có thể được sử dụng thay vì URL mặc định xấu xí của CDN. Lúc đó, thay vì cdn.abcxyz.com thì CDN của bạn có thể là cdn.action.vn.
Tóm lại, việc sử dụng thêm dịch vụ CDN này cũng góp phần tăng trải nghiệm người dùng và giúp hình ảnh của bạn được tối ưu tự động.
12. Theo dõi hiệu quả của SEO Hình Ảnh
Cả Google Search Console và Google Analytics đều có thể hỗ trợ bạn theo dõi hiệu suất hình ảnh.
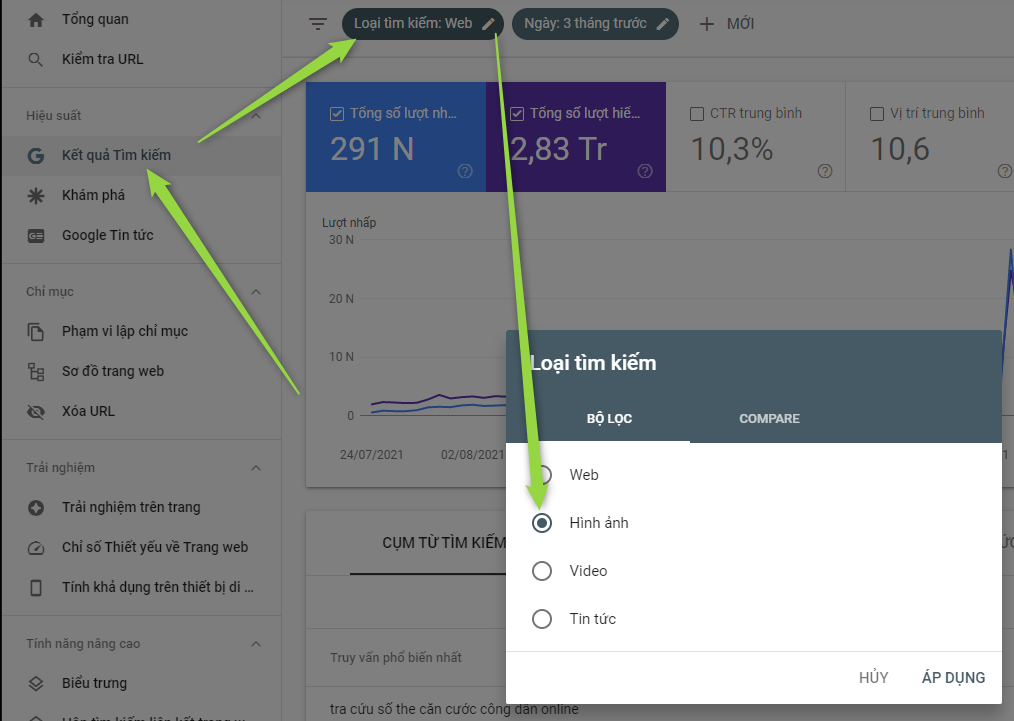
Google Search Console có thể cho bạn biết nội dung của bạn đang hoạt động như thế nào trong kết quả website, hình ảnh, video và tin tức.
Để xem hình ảnh của bạn đang hoạt động như thế nào trên Google, hãy đăng nhập vào Google Search Console và chọn Kết quả tìm kiếm – Loại tìm kiếm – Hình ảnh.

Kết luận
SEO Hình Ảnh cũng là một chủ đề phức tạp và dễ gây tranh cãi.
Tài liệu SEO Image của Google có khối lượng thông tin cực kỳ lớn, nên bài viết này chỉ giúp tóm gọn một số thông đặc biệt quan trọng và hữu ích dành cho bạn.
Với các bước chỉnh sửa hình cơ bản và đăng tải lên trang thì bạn vẫn có cơ hội được xuất hiện trên top Google Image.
Tuy nhiên, thay vì cầu may vào sự hên xui thì bạn nên cân nhắc những lời khuyên của tôi và tìm hiểu thêm tài liệu chính thức của Google nhằm khai thác triệt để lượng traffic đến từ Google Image.
Tóm lại, bạn nên nhớ rằng mọi nỗ lực tối ưu kỹ thuật, tăng chất lượng hình ảnh cũng chỉ nhằm vào mục đích cốt lõi là tăng trải nghiệm người dùng.
Bạn hãy tăng giá trị nội dung, Google sẽ giúp đưa người dùng đến với website của bạn.